
해피포인트 앱의 로그인 전환율을 높일 수 있는 관련 화면 및 플로우 개선 프로젝트
기여도 : 100%
역할 : 코멘토 UX직무 부트캠프 멘티 / 문제 분석, 경쟁사 분석, 플로우 차트, 상세 설계
기간: '19년 11월 - 12월
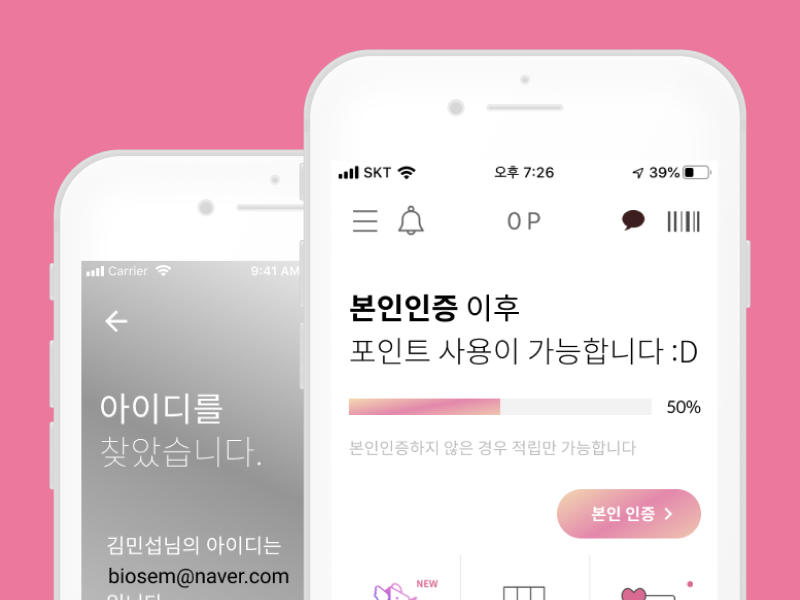
하나, 기존 로그인 화면 문제 분석
로그인 상황에서 이탈율을 높이는 요소는 아래 3가지라고 판단했습니다.
1. 앱을 벗어나서 외부 앱, 웹으로 진행되는 절차가 경험을 단절한다
(본인 인증 절차, 회원 가입 절차, ID/PW찾기 모두 웹으로 연결)

2. 본인 인증이 필요 이상으로 자주 요구된다

3. 소셜 로그인 후에도 포인트 사용을 위해서는 결국 회원가입을 다시 해야 한다

→ 이 문제에 대해 경쟁 서비스는 어떤 강점을 가지고 있는지 분석해보았습니다.
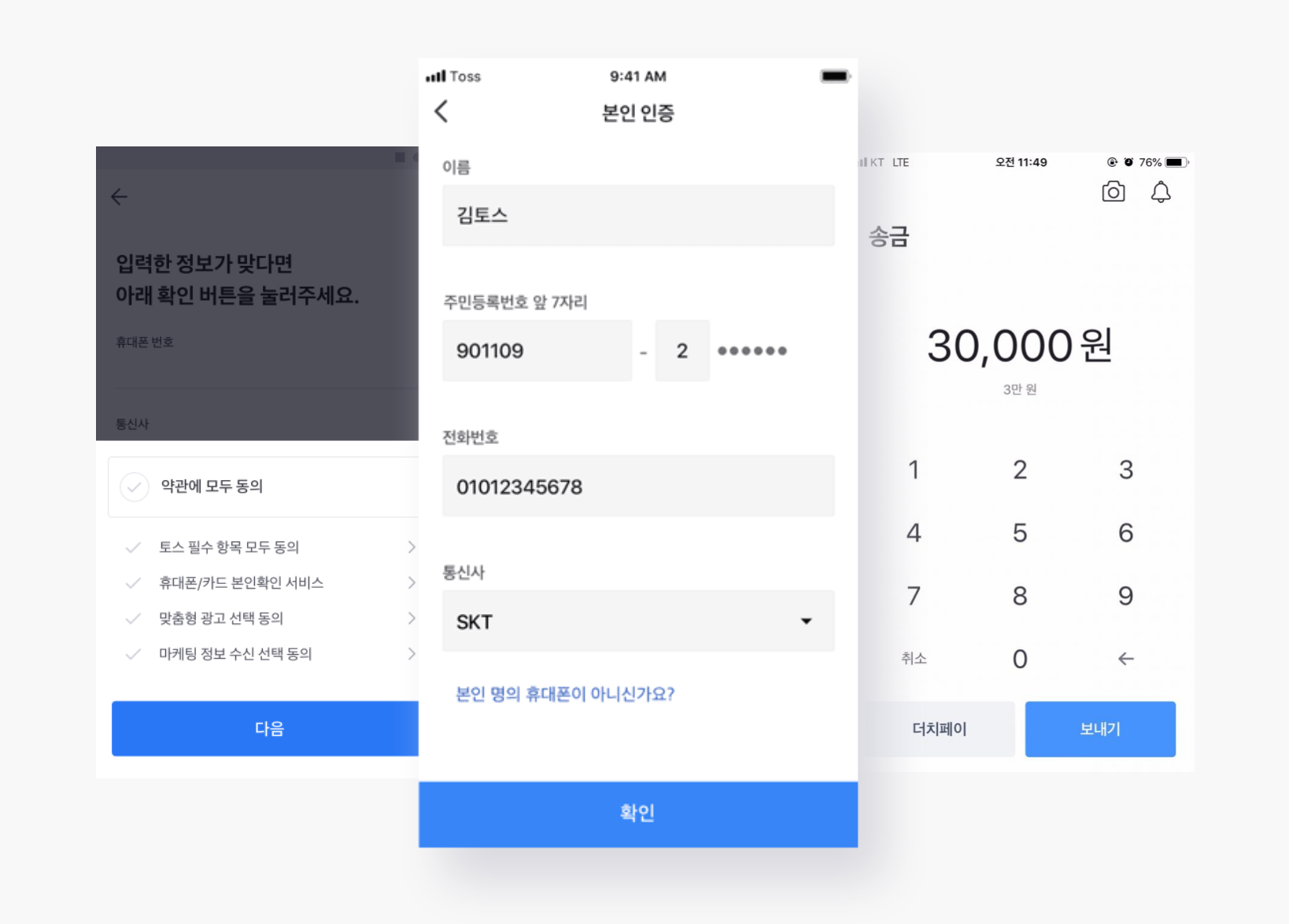
둘, 경쟁 서비스 분석
경쟁 서비스를 분석한 결과,
1. 앱 내 본인 인증 프로세스를 제공하는 서비스가 연결된 경험을 주고 있다

2. 본인 인증 없이 PW찾기를 제공할 수 있는 플로우

3. 가입은 쉽게,
추가 혜택을 원하는 사용자들이 스스로 정보를 입력하게 하는 전략

→ 연결된 경험을 주는 인앱 본인 인증과,
본인 인증 빈도 최소화,
그리고 가입과 로그인을 쉽게 돕는 소셜 로그인을 유지하면서
추가 정보 입력을 혜택(포인트 사용)으로 유도하는 전략 도출
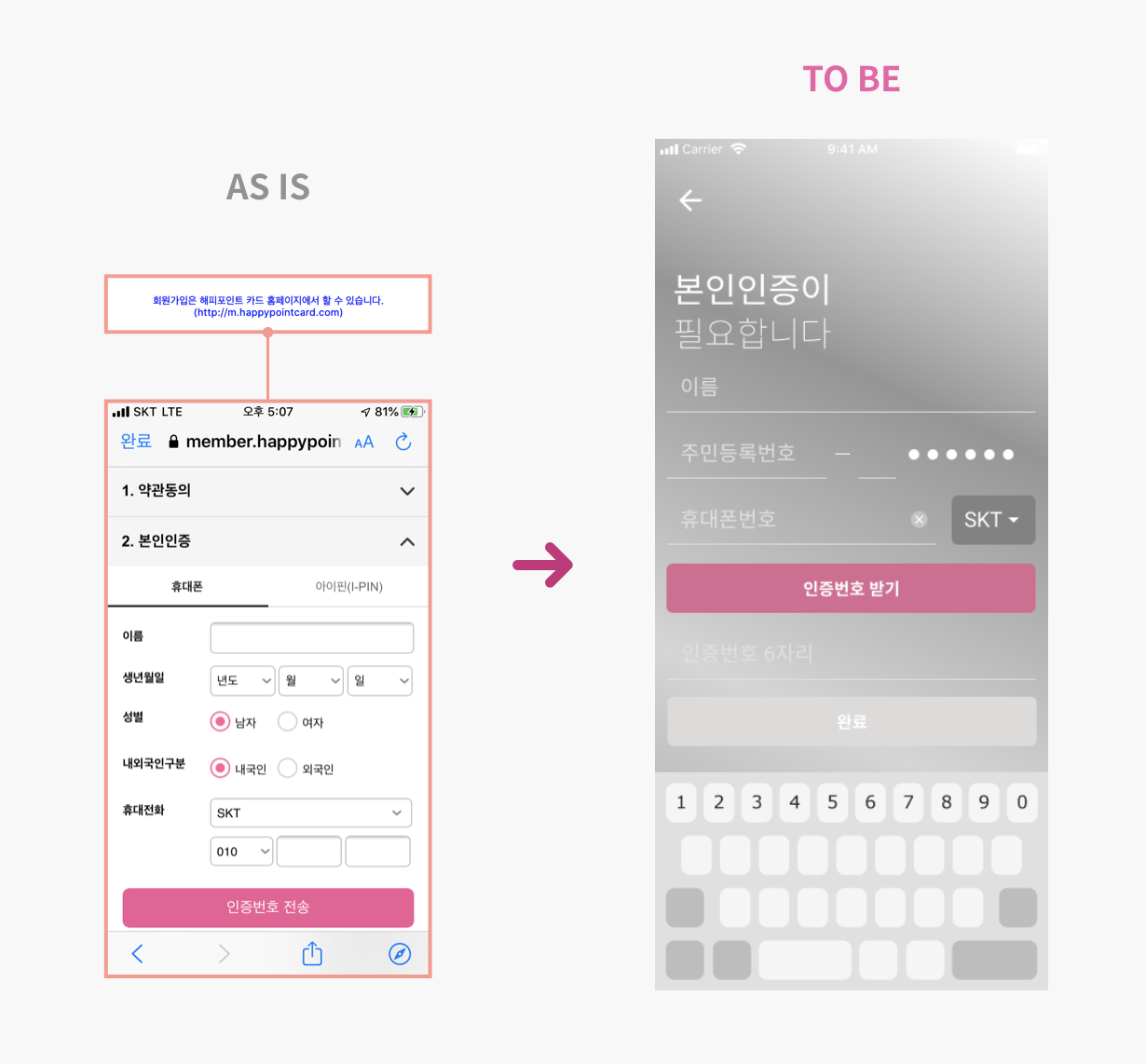
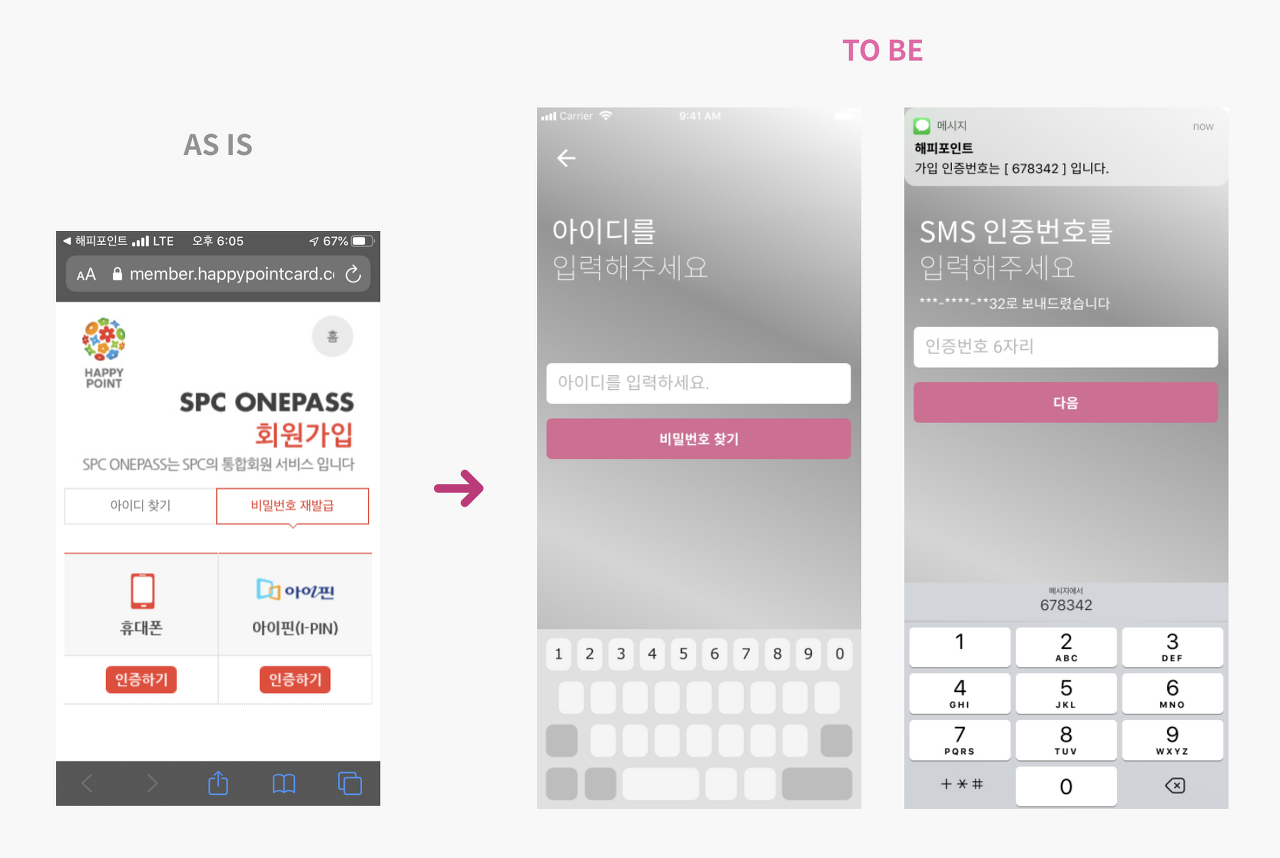
셋, 개편 컨셉 = "연결" (Connect)
1.인앱 본인 인증 프로세스 ⛓

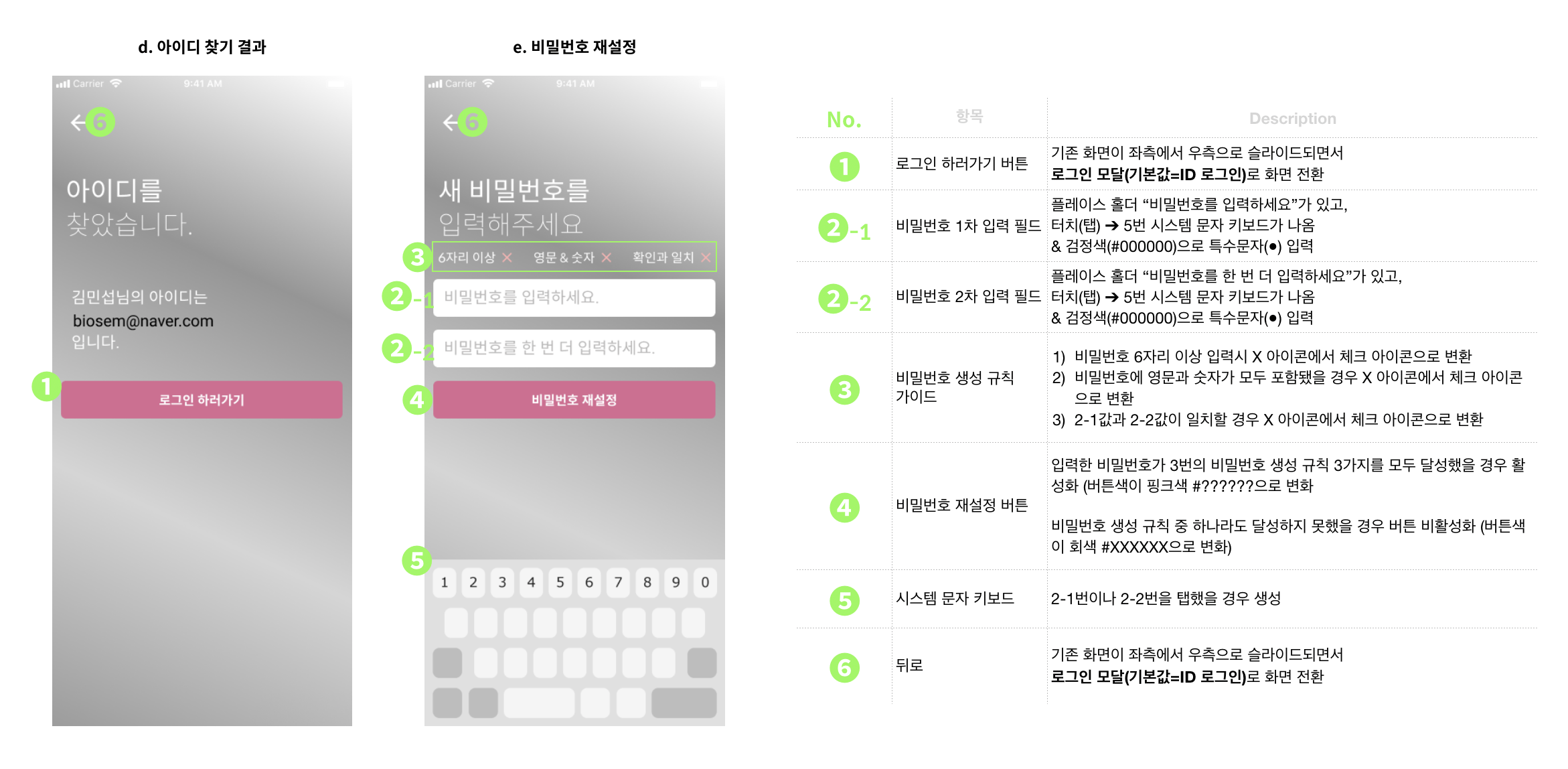
2. 빠른 PW 찾기 🔐

3. 소셜 로그인 후 본인 인증 과정을 통해 일반 계정으로 연결 🔗

→ 각 컨셉별 상세 설계(예외 사례, 팝업, 에러 등 비정규 화면 포함) 문서 작성

배운 점1


배운 점2


코멘토 UX직무부트캠프 멘토(k사 9년차 UX 디자이너)의 피드백
로그인/가입의 근본적인 정책과, 본인 인증과 소셜 로그인의 본질을 고민한 결과물로 소셜 로그인의 실효성을 높여서 단계별로 회원 정보를 확보하는 전략을 잘 도출하였습니다
놀라운 디테일로 description을 작성해서,
실무에서의 규칙이나 용어만 반영하면 그대로 써도 될 만한 수준의 상세 설계입니다
'Main' 카테고리의 다른 글
| 2021년도 예비군 원격교육 서비스 (0) | 2021.10.26 |
|---|---|
| 코멘토 - 취준생을 위한 멘토링 플랫폼 (0) | 2021.06.10 |
| 순찰 웹서비스 UX 개선 (0) | 2019.12.31 |
| 커넥티드카 앱 사용성 개선 (0) | 2019.12.30 |
| 기업용 메신저 서비스 기획 (0) | 2019.12.28 |


