저는 앞으로 4개월동안 Daily UI 라는 뉴스레터를 이용해서,
뜻이 맞는 5분과 함께 UI 스터디를 진행해볼 예정이에요.
Daily UI Design Challenge, Inspiration, and Resources
Daily UI Design Challenge, Inspiration, and Resources
Daily UI design challenge. Become a better designer in 100 days.
www.dailyui.co
Daily UI는 평일 100일동안 매일 1개의 디자인 챌린지를 주는 뉴스레터입니다.
이미 10만명의 디자이너가 드리블과 트위터를 통해서 자신의 Daily UI 과제를 공유하고 있다고 하네요.
(궁금하신 분은 드리블과 트위터에 #DailyUI 해시태그를 검색해보세요)

첫 과제는 Sign Up 이군요,
회원가입과 로그인과 같은 계정 영역은 주니어 기획자에게 맡기지 않는다는 이야기가 있죠.
그만큼 고민이 많이 필요한 중요한 영역이고, 실력이 드러나는 분야라고 하더라고요.
그래서 첫 과제가 Sign Up인 이 뉴스레터에 신뢰가 가요, 라며 설레발을 쳐봅니다.
저는 백지에서 Sign Up 페이지를 디자인하기보다는,
말도 안되는 컨셉을 하나 정해서 → "고용주들을 위한 아르바이트생 리뷰 서비스"
요새 관심이 가는 장르인 텍스트가 많은 서비스 중 하나인 Medium을 참고해서 Dummy 앱의 Sign Up 화면들을 그려볼건데요.
(목표 해상도는 이제 아무도 관심없는 iPhone SE에요.. 카카오톡도 더 이상 지원하지 않는 해상도지만..
어쩔 수 없어요, 저는 폰바꿀 돈이 없고,, 지금 폰으로 캡처해서 에어드랍하는 게 편해서요..)
Authoring Tool 로는 Framer X를 사용해볼거에요.
→ (스포) 과제가 끝날 때쯤 후회하고, 2일차 과제부터는 다시 주력 툴인 Figma로 바꾸리라 다짐합니다.
말이 너무 많았죠, 아래는 가입 플로우에 대한 간단한 프로토타입입니다.
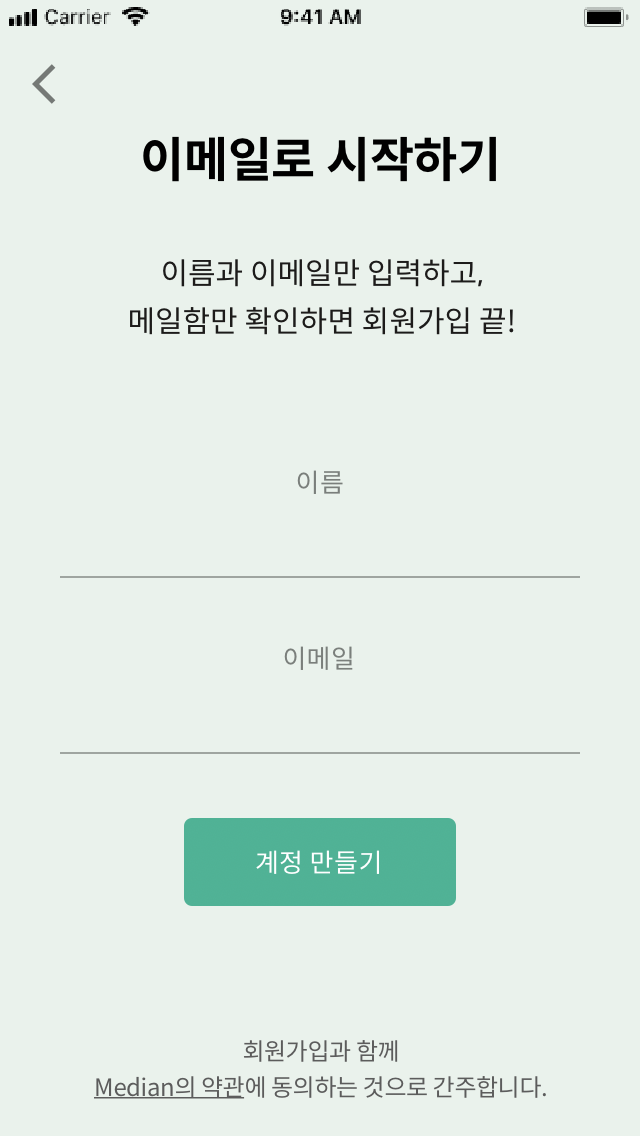
이제 한 화면, 한 화면 볼게요.



주목할 부분은 바로 아래 그림 부분, 회원약관에 동의 체크박스에 체크하던 플로우가 요새는 이렇게 바뀌고 있어요.


Medium의 가입 플로우에서 주목할 점이 하나 더 있다면, 비밀번호를 입력하지 않고 계정을 만든다는 점도 있어요.
이름과 이메일을 입력하면, 메일함으로 인증 메일을 보내서, 메일함 소유주와 일치하는지 확인해서 가입시키는 플로우죠.
노션도 로그인/가입에서 같은 전략을 취하고 있어요.
비밀번호가 없는 가입 플로우, 상황이 적절하다면 적용해볼만 하겠죠?



평소에 무심코 CTA버튼만 누르다가 직접 인증 메일을 디자인해보았어요. 의외로 생각할 게 많더군요.
인증 메일이 안 온다며 인증 메일 요청을 여러 번 보낼 것을 감안해서 만료 조건을 걸어야 하고,
버튼이 동작하지 않는 상황도 감안해야하고,
다른 사용자가 타인의 이메일 정보를 가입하려는 상황도 고려해서 무시하라는 말도 해야하고요.
말투(어조)로 조금이라도 이탈률을 낮추려는 노력을 하며 UX Writing을 간접 체험해보았어요.
Localizing이 중요한 서비스가 왜 UX Writer를 고용하는지 이해할 수 있었습니다.
오늘의 #DailyUI 한 줄 코멘트
비밀번호가 없는 가입 플로우가 인상적이었어요 :)
'Blog' 카테고리의 다른 글
| 스케치에서 피그마로 바꾸면 일어나는 일 (번역) (2) | 2020.01.08 |
|---|---|
| [Daily UI 002] - Credit Card Checkout (0) | 2020.01.07 |
| 디자이너가 알아야 할 인공지능 [Design X AI 1편] (0) | 2020.01.06 |
| 요구조건이 뭡니까 [사용성공학 6편] (0) | 2020.01.06 |
| 사용자의 생각을 읽는 방법 [사용성공학 5편] (0) | 2020.01.06 |




