패키지 여행 비교 서비스 '트립 스토어'의 UX 개선을 위한 사용자 리서치
기여도 : 33% (3인 팀프로젝트)
역할 : OPEN PATH 1기* UX 리서처 / 사용자 인터뷰, 퍼소나 모델링, 스토리보드, 기능 리스트
기간: '19년 6월
클라이언트: 엑스트라이버
*Design Spectrum과 Duotone이 제공하는 UX 프로그램
1. User Interview
패키지여행상품 예약횟수를 기준으로 고급자부터 초급자까지 6명을 리쿠르팅하여 인터뷰를 진행하고,
사용자별 특징, 사용자간 차이를 만들어내는 요소, 공통 Needs, Pain points 에 따라 인터뷰 결과를 아래와 같이 정리하였습니다.

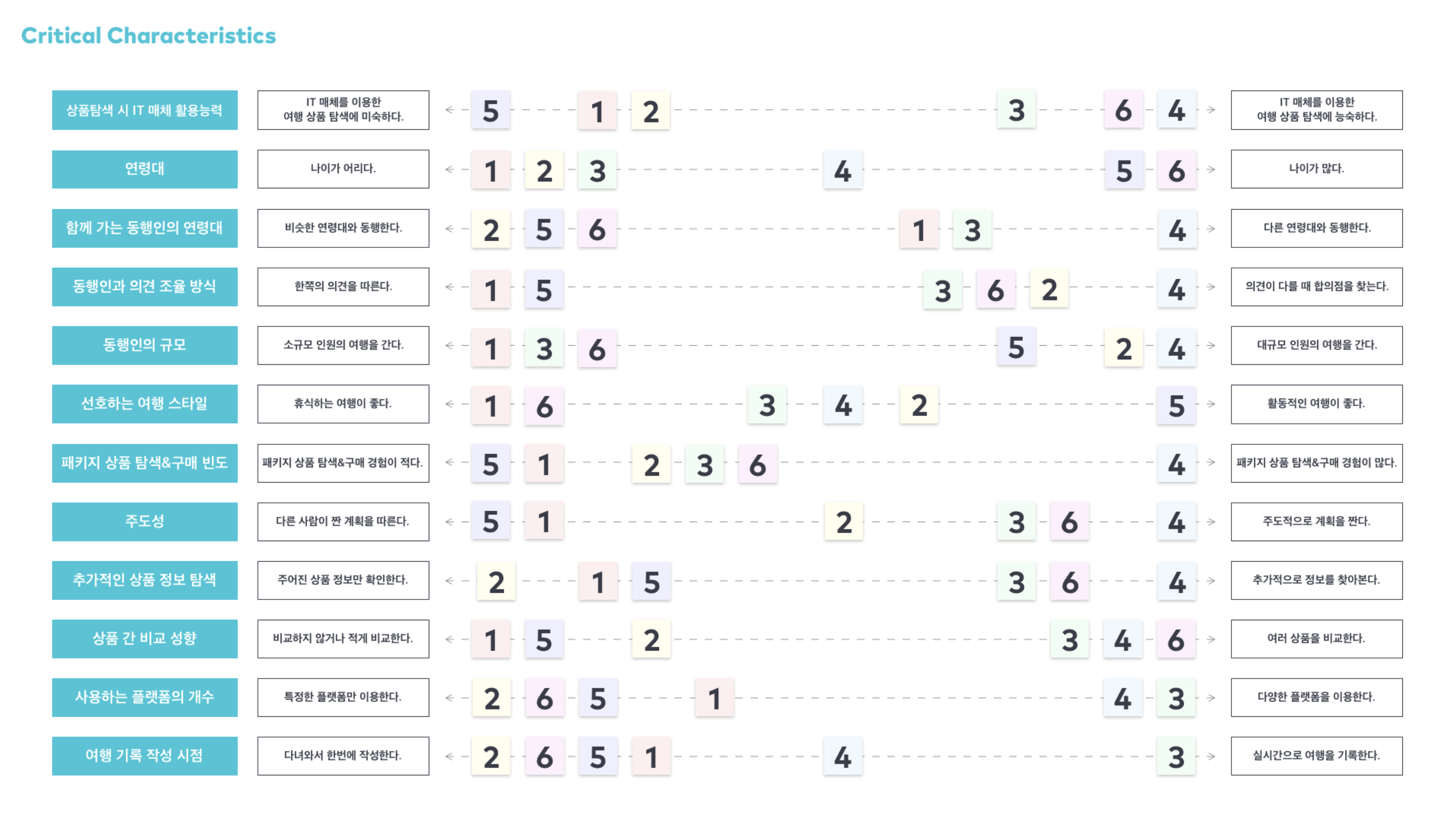
2. Critical Characteristics(척도) 정하기
위 데이터를 해석하여
활동내역(정량적빈도,많고 적음...), 태도, 적성, 동기, 기술, 선호...등을 ‘성향’으로 표현하여
사용자가 중요시한 요소들을 척도(Critical Characteristics)로 적고, 각 척도의 양 극단을 작성하였습니다.
그리고 작성된 척도 위에 상대적 위치를 고려해 사용자 6명을 표시하였고, 그 결과는 아래와 같았습니다.

3. Data Grouping
그 다음 데이터가 어떻게 몰려다는지 보며 그룹핑을 시작했고,
그룹핑 도중에 성향과 관계없이 임의로 설정될 가능성이 있거나, 의미가 적다고 판단한 척도였던
‘동행인 규모’와 ‘선호 여행스타일’을 먼저 제외했습니다.

4. Key C.C. 설정하기
다음으로, 현상이나 행동을 말하는 주요특성보다, 목표/태도/동기에 가까운 주요특성을 선별했습니다.
주요특성간의 연관성을 관찰한 뒤, 저희는 이 중에서
“상품 탐색시 IT 매체 활용능력”과 “주도성”이라는 두 주요특성이 다른 척도에 영향을 주는 Key C.C.(척도)라고 판단했습니다.

5. Key C.C.에 따라 다르게 행동하는 데이터 그룹 찾기
저희는 그룹 A와 B에 주목했습니다.
Key C.C.(척도)를 기준으로 가장 큰 차이를 보이는 두 그룹이었기 때문입니다.

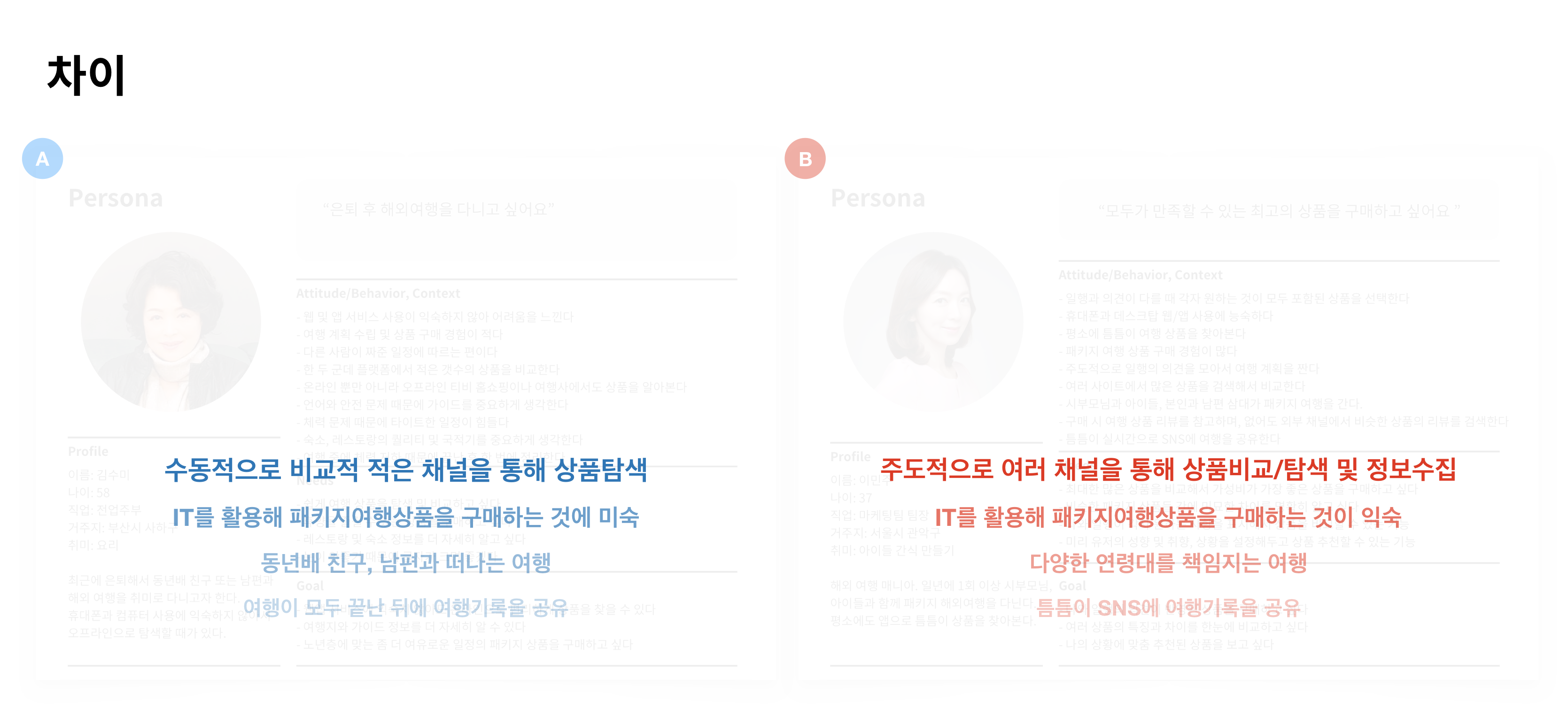
6. Profiling
그 다음 발견한 패턴의 특징을 인물처럼 프로파일링 했습니다.
김수미씨와 이민주씨로 표현된 2명의 퍼소나는 아래와 같았습니다.

7. Profile Comparison
모델링된 2명의 퍼소나 간 가장 큰 차이는 다음과 같았습니다
- 수미씨는 다른 사람의 의견을 따르거나 비교적 적은 채널을 통해 상품탐색하는 반면, 민주씨는 주도적으로 여러 채널을 통해 상품을 비교하고 정보를 수집했습니다.
- 수미씨는 IT가 어색한 반면, 민주씨는 익숙합니다.
- 수미씨는 동년배나 남편과, 민주씨는 3대 가족과 여행을 계획합니다.
- 마지막으로 수미씨는 여행이 모두 끝나고 여행기록을 공유하는 반면, 민주씨는 틈틈이 SNS에 여행을 공유합니다.

8. Primary Persona 선정하기
저희는 두 퍼소나 중 이민주 씨를 Primary 퍼소나로 선택했습니다. 거기에는 2가지 이유가 있는데,
첫째로, 민주씨의 IT활용능력때문에 트립스토어로 쉽게 유입될 수 있고,
민주씨의 주도적으로 탐색하는 성향 때문에 수미씨보다 쉽게 사용할 가능성이 높다고 판단했고,
둘째로, 비슷한 나이대와 가는 수미씨보다는
다양한 연령대의 3대 가족의 니즈를 고려하며 여행준비를 하는 민주 씨의
Task와 Challenge가 많기 때문에, 민주 씨 니즈를 해결하면 다른 보조 퍼소나들의 Needs도 해결되는 부분이 많을 거라 생각했습니다.

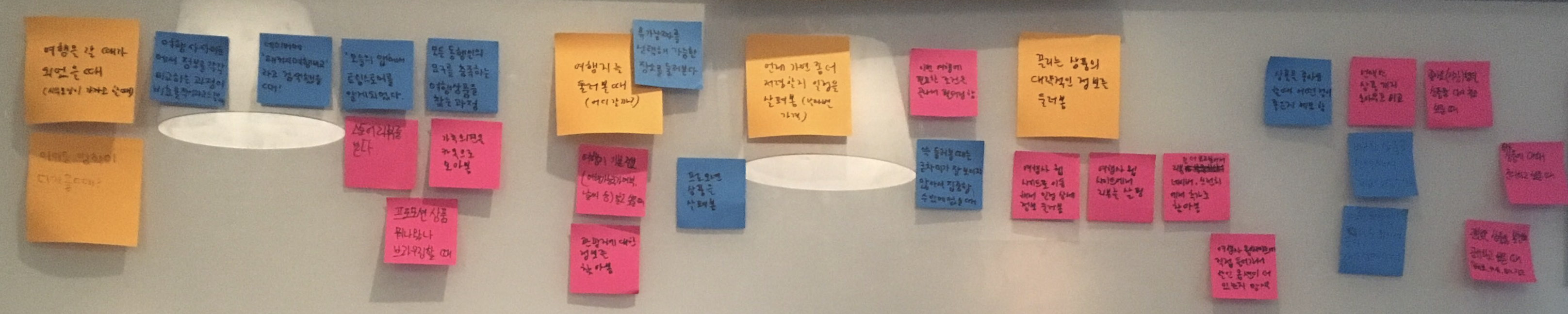
9. Touchpoint Ideation
앞서 설정한 주요 퍼소나가 우리 서비스를 찾거나 접하게 되는 순간, 접점(Touch-point)들을 포스트잇에 적었습니다.

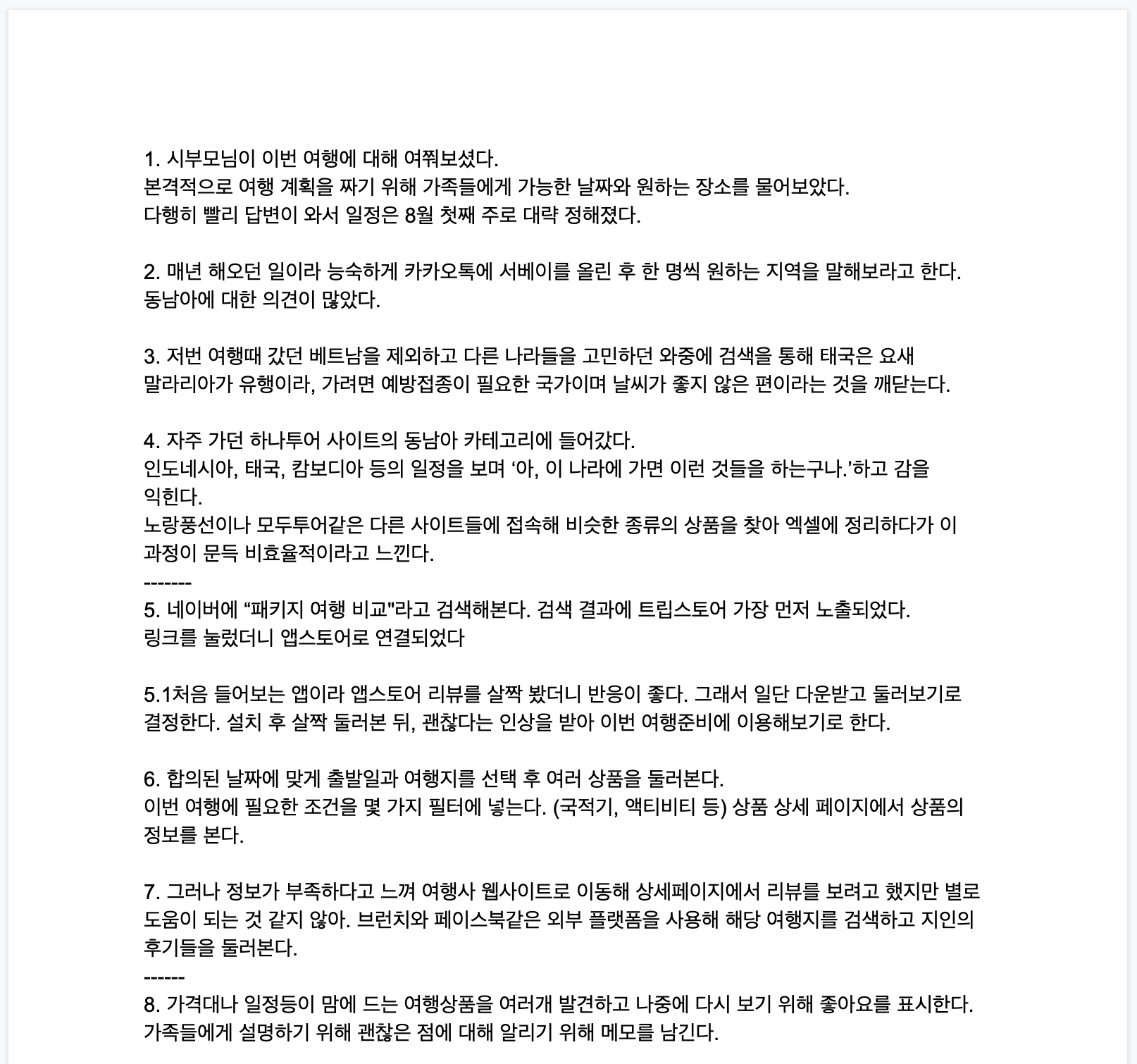
10. Context Scenario 작성
TouchPoint를 골라 흐름이 이어지는, 퍼소나의 목표가 완성되는,
하나의 완결된 Context Scenario를 작성하였습니다.

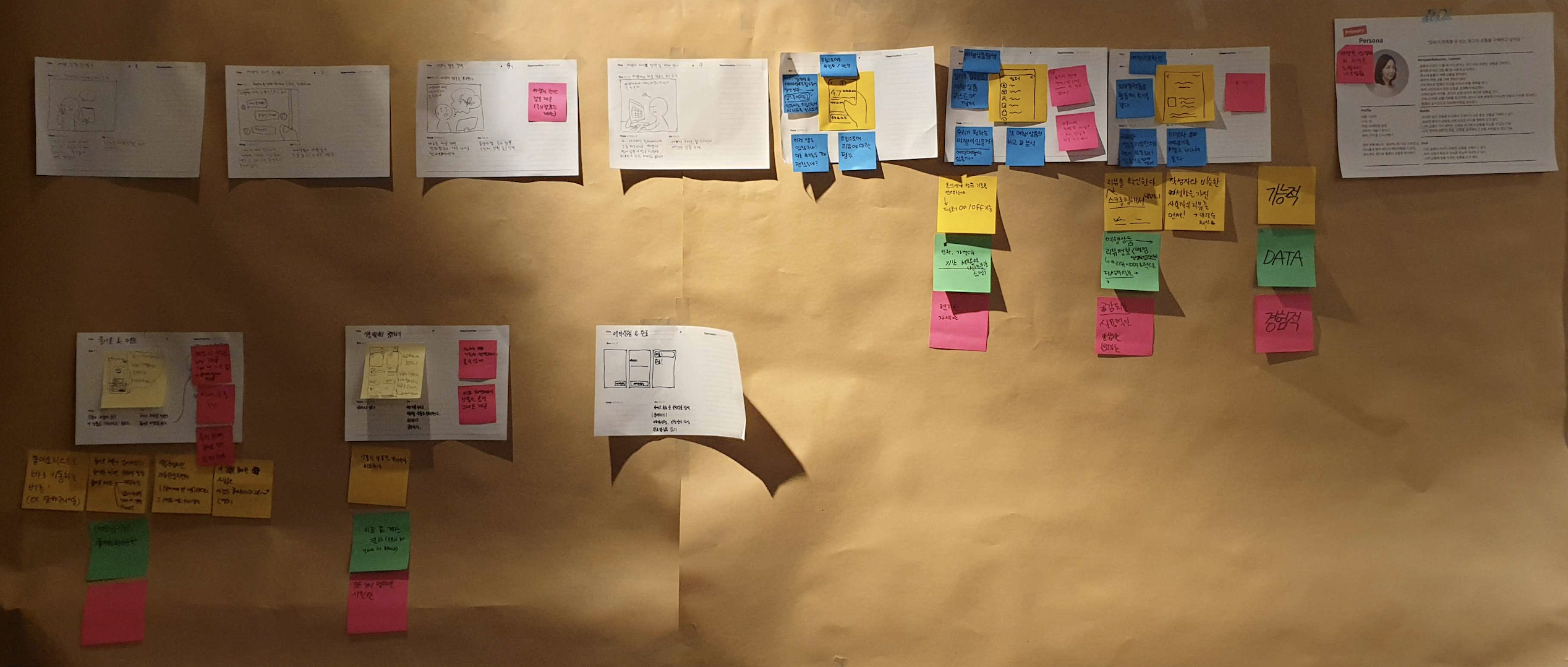
12. Storyboard 작성
컨텍스트 시나리오를 바탕으로 A4용지에 스토리보드를 작성해보았습니다.
하나의 장면에는 하나의 상황만 드러나도록 하고,
각각의 상황에서 필요한 기능적, 경험적, 데이터적, 일반적 요구사항들을 포스트잇에 구분하여 스토리보드에 붙였습니다.

이번 시간에는 Persona Modeling부터 Storyboard 작성까지 기록해보았습니다.
다음 시간에는 Framework Sketch와 User Flow, IA 작성에 대해 적어보겠습니다.
'Side' 카테고리의 다른 글
| 독서 모임을 위한 작가 초대 서비스 브랜딩 - 1편 (0) | 2020.01.15 |
|---|---|
| 원데이 컨퍼런스 디자인하기 (0) | 2020.01.06 |
| VR 회사 CI 디자인하기 (0) | 2020.01.06 |
| 브런치 사용성 개선 (0) | 2020.01.06 |
| 수제맥주 리브랜딩 (0) | 2019.12.28 |




